-
Navigate to your server WordPress installation and go to wp-content > themes > your-child-theme
If you need to learn about child themes you can visit the WordPress Codex
-
Search the functions.php file.
-
Open the file with your text editor program.
- Add the following code.
add_action('admin_enqueue_scripts', function($hook) {
$custom_css = "
.set-meta{
color: black !important;
}
";
wp_add_inline_style( 'atum-list', $custom_css );
}, 100);-
Add your custom CSS rules between the $custom_css double-quotes. (In the example the blue color of the editable values is changed to black).
-
Save the file.
EXAMPLE
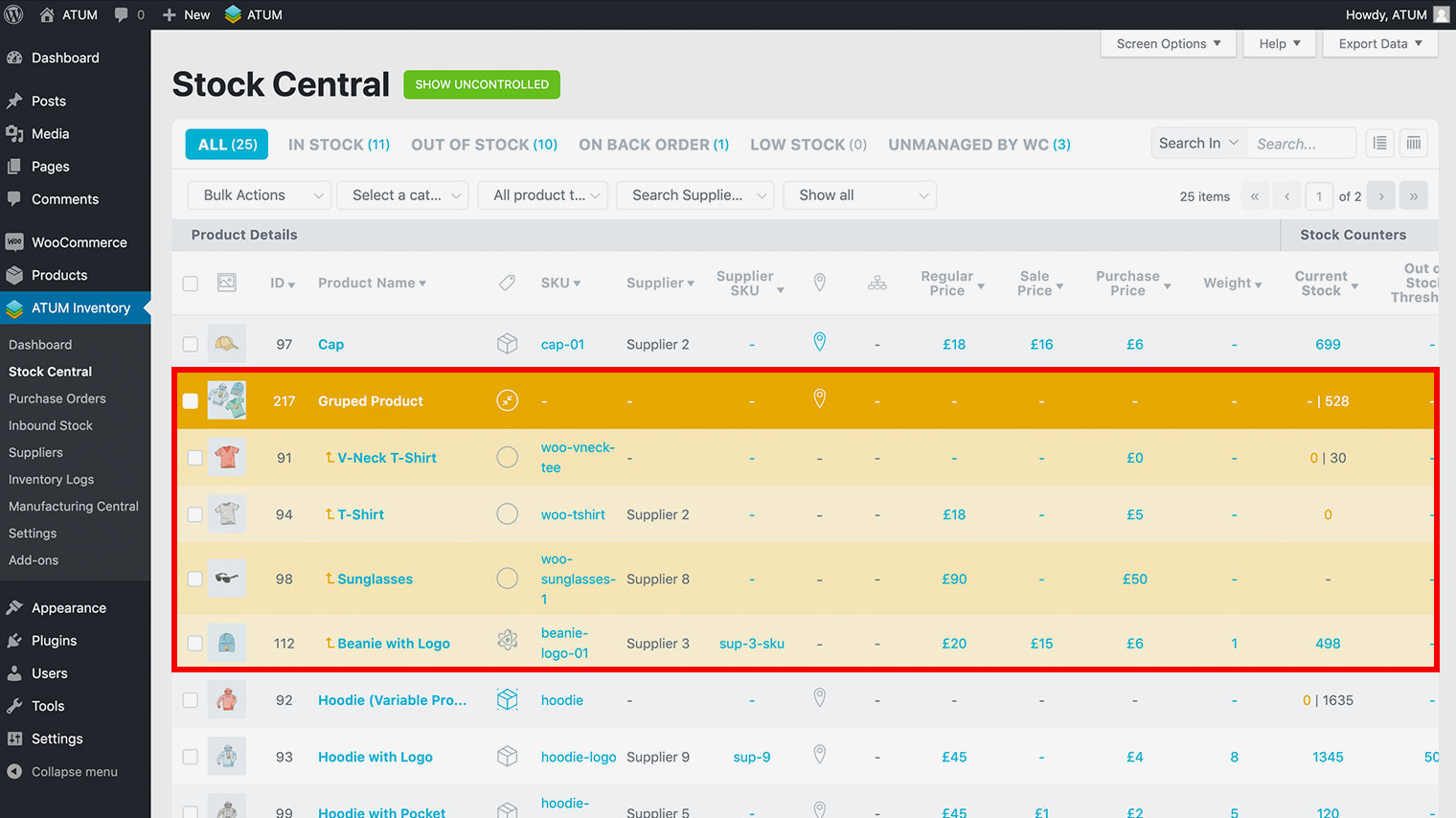
Let’s see how to change the color of the expanded Variable and Grouped product rows in Stock Central.
By default, when you expand the Grouped Product in Stock Central, the background changes to orange.

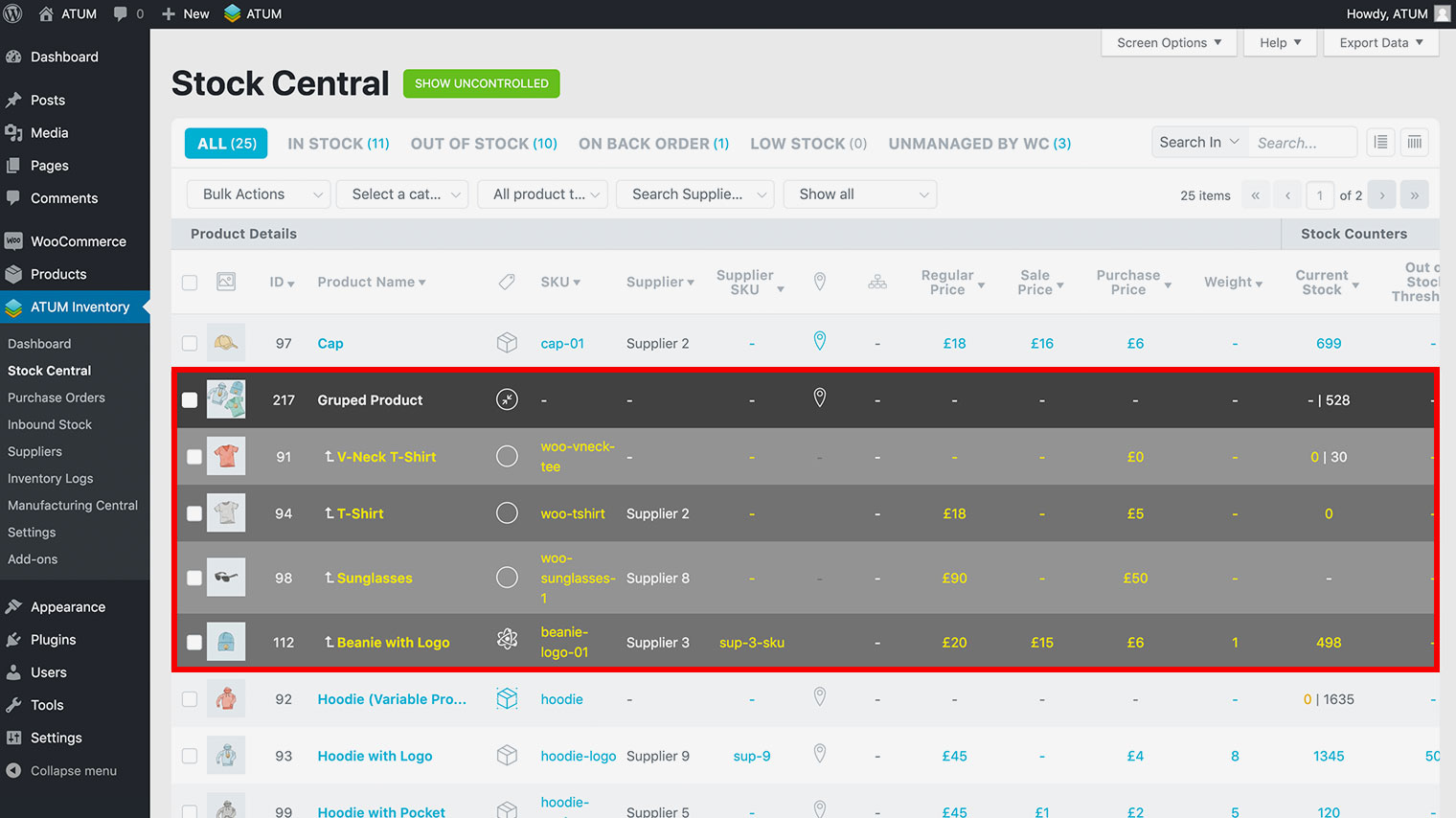
In this example, we are going to change the background to grey, the text to white, and the editable text to yellow color.

-
Navigate to your server WordPress installation and go to wp-content > themes > your-child-theme
If you need to learn about child themes you can visit the WordPress Codex
-
Search the functions.php file.
-
Open the file with your text editor program.
- Create a function to add custom styles with the following code:
add_action('admin_enqueue_scripts', function($hook) {
$custom_css = "
table.atum-list-table tr.expanded.group {
background-color: #444;
}
";
wp_add_inline_style( 'atum-list', $custom_css );
}, 100);- Now we are going to change the sub child rows by adding this code:
table.wp-list-table tr.grouped:nth-child(even) {
background-color: #777;
}
table.atum-list-table tr.grouped {
background-color: #999;
}- Let’s change text and icons color by adding this code:
table.wp-list-table tr.grouped td.title .child-arrow,
table.wp-list-table #the-list tr.expandable.grouped td,
table.wp-list-table tr.expandable.grouped .column-calc_type span.product-type,
table.wp-list-table #the-list tr.expandable.grouped td.column-_sku span {
color: #fff;
}- Now we are going to change the color of the editable values adding this code:
table.wp-list-table #the-list tr.expandable.grouped td.column-title a, table.wp-list-table #the-list tr.expandable.grouped td span.set-meta {
color: #ffeb00;
}- If you want to change the color of the zero and negative values in the Current Stock column add this code:
table.wp-list-table tr.expandable.grouped .cell-yellow .set-meta {
color: #ff0000 !important;
}- You also can change the color of the Stock Indicators icons by adding this code:
table.wp-list-table tr.expandable.grouped .calc_stock_indicator.column-calc_stock_indicator.stock-selling-manager span.atum-icon {
color: #fff;
}- Save the file and check the changes in Stock Central.
Here you can get the entire code to change the colors of the Grouped products:
add_action('admin_enqueue_scripts', function($hook) {
$custom_css = "
table.atum-list-table tr.expanded.group {
background-color: #444;
}
table.wp-list-table tr.grouped:nth-child(even) {
background-color: #777;
}
table.atum-list-table tr.grouped {
background-color: #999;
}
table.wp-list-table tr.grouped td.title .child-arrow,
table.wp-list-table #the-list tr.expandable.grouped td,
table.wp-list-table tr.expandable.grouped .column-calc_type span.product-type,
table.wp-list-table #the-list tr.expandable.grouped td.column-_sku span {
color: #fff;
}
table.wp-list-table #the-list tr.expandable.grouped td.column-title a,
table.wp-list-table #the-list tr.expandable.grouped td span.set-meta {
color: #ffeb00;
}
table.wp-list-table tr.expandable.grouped .cell-yellow .set-meta {
color: #ff0000 !important;
}
table.wp-list-table tr.expandable.grouped .calc_stock_indicator.column-calc_stock_indicator.stock-selling-manager span.atum-icon {
color: #fff;
}
";
wp_add_inline_style( 'atum-list', $custom_css );
}, 100);You can also change both, Grouped and Variable products, adding the following code:
add_action('admin_enqueue_scripts', function($hook) {
$custom_css = "
table.atum-list-table tr.expanded.group {
background-color: #444;
}
table.wp-list-table tr.grouped:nth-child(even) {
background-color: #777;
}
table.atum-list-table tr.grouped {
background-color: #999;
}
table.wp-list-table tr.grouped td.title .child-arrow,
table.wp-list-table #the-list tr.expandable.grouped td,
table.wp-list-table tr.expandable.grouped .column-calc_type span.product-type,
table.wp-list-table #the-list tr.expandable.grouped td.column-_sku span {
color: #fff;
}
table.wp-list-table #the-list tr.expandable.grouped td.column-title a,
table.wp-list-table #the-list tr.expandable.grouped td span.set-meta {
color: #ffeb00;
}
table.wp-list-table tr.expandable.grouped .cell-yellow .set-meta {
color: #ff0000 !important;
}
table.wp-list-table tr.expandable.grouped .calc_stock_indicator.column-calc_stock_indicator.stock-selling-manager span.atum-icon {
color: #fff;
}
table.atum-list-table tr.expanded.variable {
background-color: #444;
}
table.wp-list-table tr.variation:nth-child(even) {
background-color: #777;
}
table.atum-list-table tr.variation {
background-color: #999;
}
table.wp-list-table tr.variation td.title .child-arrow,
table.wp-list-table #the-list tr.expandable.variation td,
table.wp-list-table tr.expandable.variation .column-calc_type span.product-type,
table.wp-list-table #the-list tr.expandable.variation td.column-_sku span {
color: #fff;
}
table.wp-list-table #the-list tr.expandable.variation td.column-title a,
table.wp-list-table #the-list tr.expandable.variation td span.set-meta {
color: #ffeb00;
}
table.wp-list-table tr.expandable.variation .cell-yellow .set-meta {
color: #ff0000 !important;
}
table.wp-list-table tr.expandable.variation .calc_stock_indicator.column-calc_stock_indicator.stock-selling-manager span.atum-icon {
color: #fff;
}
";
wp_add_inline_style( 'atum-list', $custom_css );
}, 100);